Making the Blog
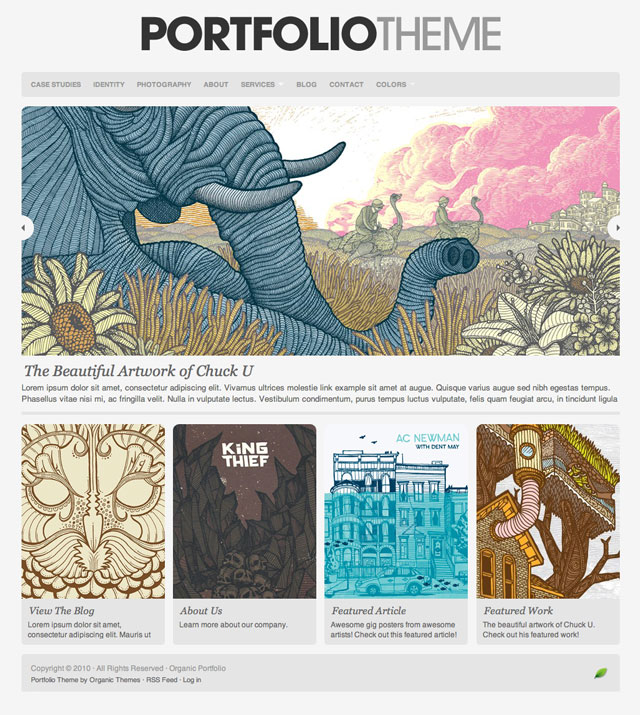
This blog had to get built really fast in between other projects. Rather than starting from scratch, I built off of the shoulders of a pre-existing theme. It is a good ‘un from Organic Themes called Portfolio. I was attracted to the jquery slideshow on the homepage…and the fact that it is specifically configured to showcase images. The code is well commented—important when you want to make extensive modifications. Below is what the template originally looked like. Most of the changes that I made were accomplished by tinkering with the css file, but I also had to go into the php to change a few structural things.
Before:
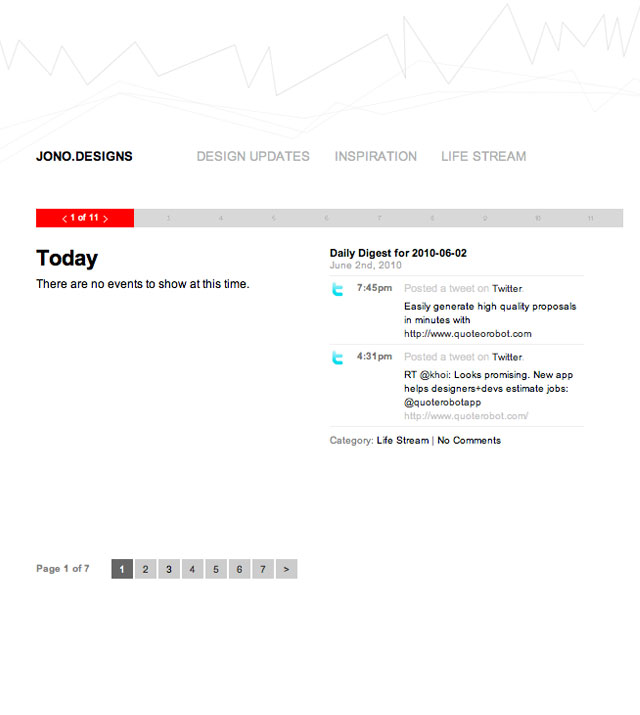
BUT – the thing that I am really excited about (if the righthand banner didn’t tip you off already) is the visual timeline, used on my site as a blog archive. There is a risk that the thing might break after it reaches 156 posts. However, it is great for now and a solution may manifest itself many inches down the line later. The basic programming of the plugin was developed by Jon, now of Quote Robot. He is a super nice guy and set up the free plugin to be very easy to use. The timeline comes packaged as a complete blog theme, rather than an archive. Out of the box, it looks like this
Before:
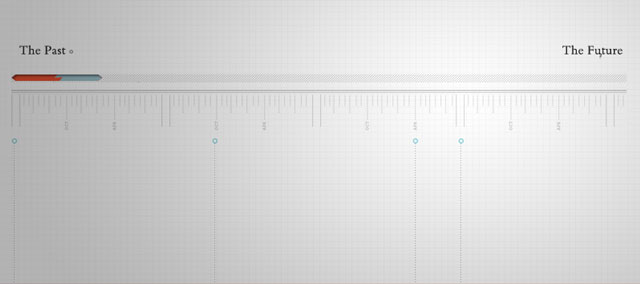
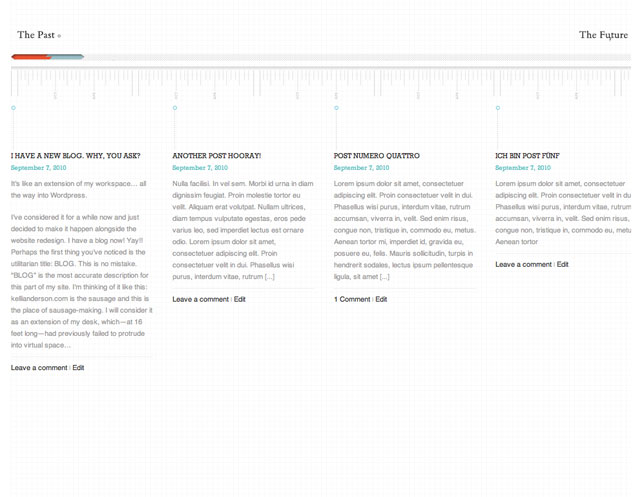
I tinkered with the css for about two days before arriving at this design, which is more literally a timeline. The process was only slightly harrowing, but very rewarding.
Time as a linear horizontal march is just so strangely comforting and certain, isn’t it? This must be why timelines seem to only really belong in 4th grade history textbooks. This one also romances the concept of “the future” a bit —which appeals to me as a beautifully nostalgic concept, right up there with space exploration and home ownership.
After:
Related posts: